Django admin 是 Django 框架內建的一個功能,用於建立一個強大的、可自訂的管理後台界面,使開發者和管理者能夠輕鬆管理和維護網站的數據。Django admin 主要有以下功能和用途:
剛剛我們已經把 model 建立完成了,我們要把這些 model 匯進 admin 後台中:
# store/online/admin.py
from django.contrib import admin
from .models import Employer, Store, Product
# Register your models here.
admin.site.register(Employer)
admin.site.register(Store)
admin.site.register(Product)
上面的意思就是我要讓 admin 的後台可以直接對這三個物件,進行 CRUD 操作
輸入下方指令後,會跑一段設定帳號密碼的流程,跑完再重新啟動 server,就可以進入瀏覽器的後台:
$ python3 manage.py createsuperuser
------
Username (leave blank to use 'yee0526'):
Email address:
Password:
Password (again):
Bypass password validation and create user anyway? [y/N]: y
Superuser created successfully.
系統會叫你設定自己的帳號密碼,輸入完成後就可以了
接著點開瀏覽器,輸入 http://127.0.0.1:8000/admin/,可以看到以下畫面:

輸入完帳號密碼,就可以進到後台介面
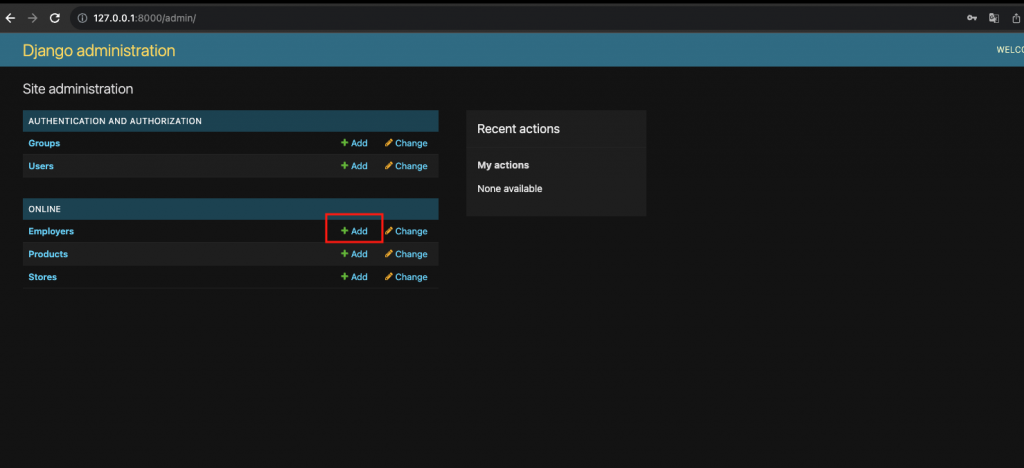
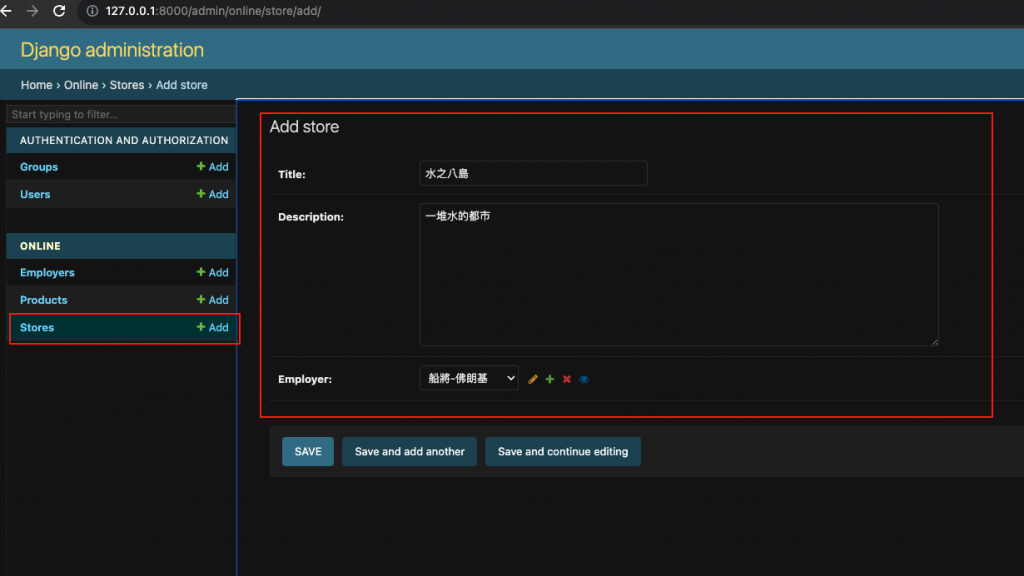
再來就可以很方便的點擊 ADD 的按鈕,快速新增各個物件,像下圖


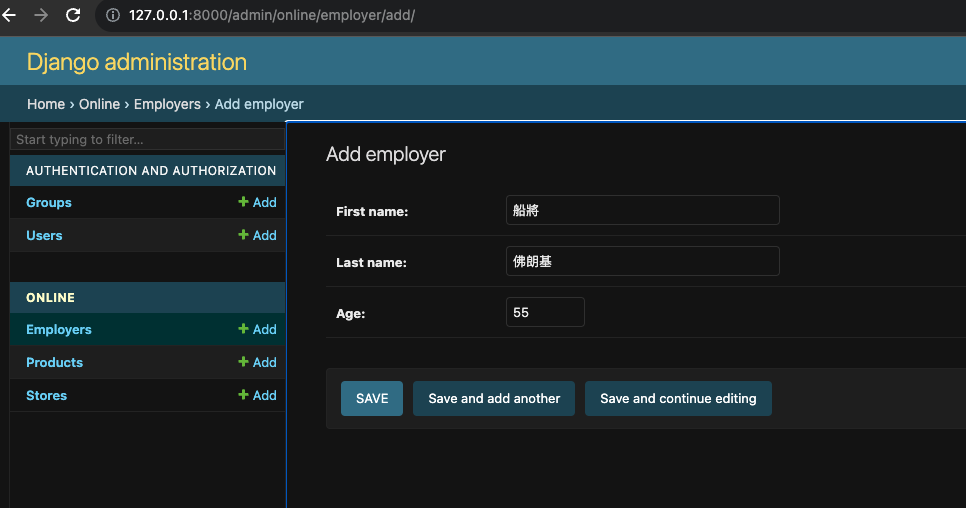
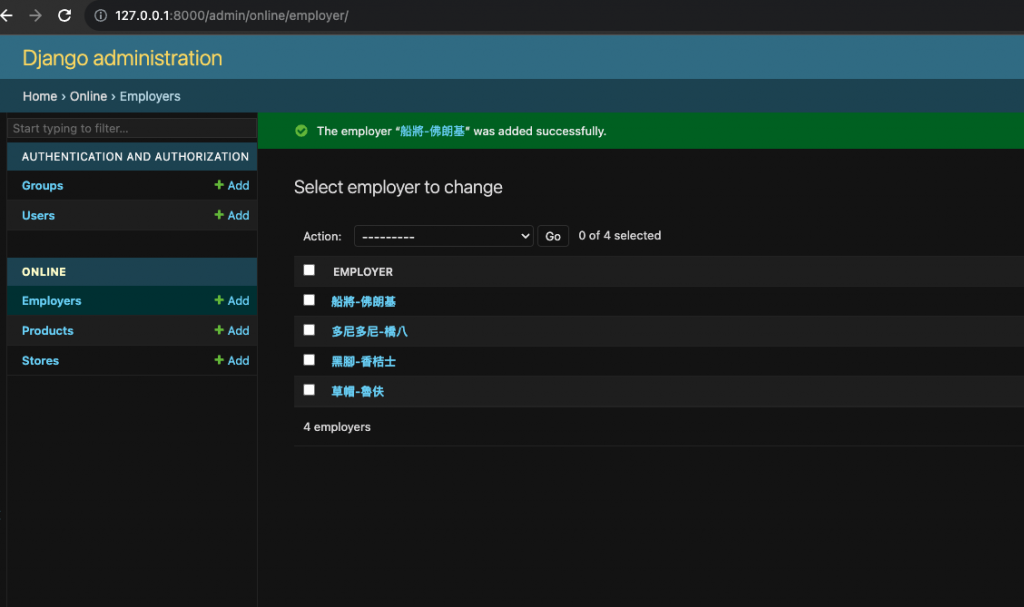
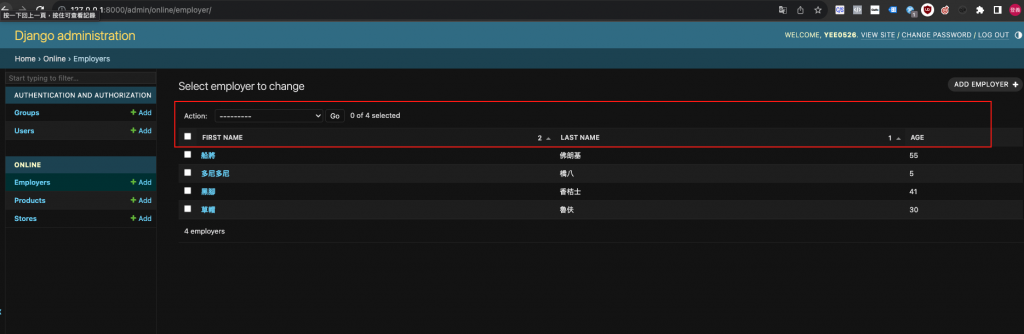
首先新增 Employer,新增好後可以到類似 list 的頁面看到目前所有的 老闆,像下圖:
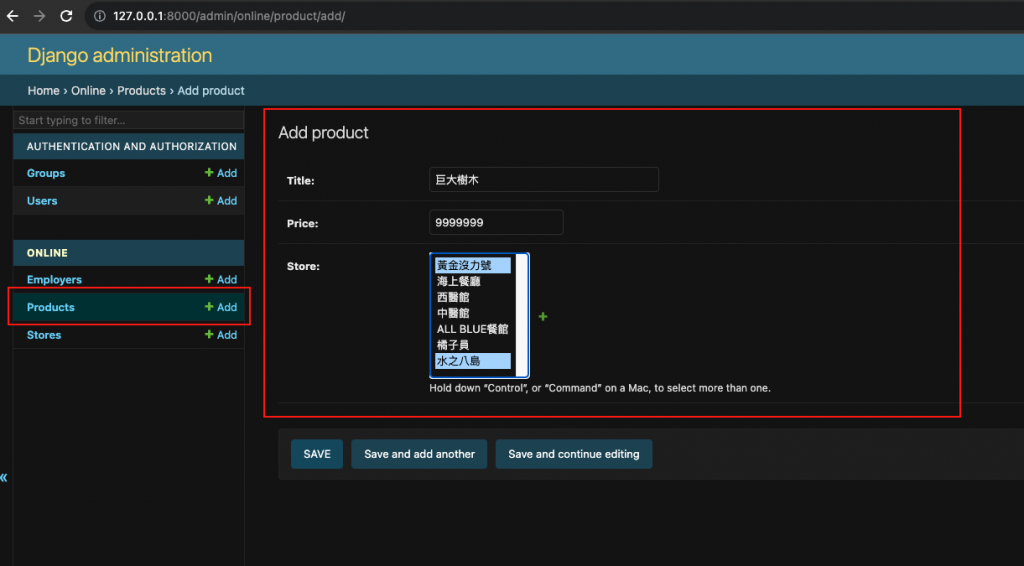
再來我們分別新增 Store 和 Product:


剛剛只是新增一些物件而已,現在我們來稍微讓介面更豐富一點,剛剛新增好物件,有沒有發現物件的欄位都不見了,只有顯示我們在設定 models 的 __str__ 屬性,現在我們把欄位都顯示出來:
# online/admin.py
# 改成下面這幾行
class EmployerAdmin(admin.ModelAdmin):
list_display = ('first_name', 'last_name', 'age')
@admin.register(Store)
class StoreAdmin(admin.ModelAdmin):
pass
@admin.register(Product)
class ProductAdmin(admin.ModelAdmin):
pass
admin.site.register(Employer, EmployerAdmin)
Ps. @admin.register(Product) === admin.site.register(Product, ProductAdmin)
介紹一下上面那段在幹嘛:
list_display 輸入的幾項欄位@admin.register(Product) === admin.site.register(Product, ProductAdmin) 這兩個方法是通用的,主要就是讓類別可以被啟用這樣修改好後,我們再來看下圖,可以發現我們 Employer 的欄位跑出來了!
接著把其他兩個物件的欄位也加上去:
# online/admin.py
from django.contrib import admin
from .models import Employer, Store, Product
class EmployerAdmin(admin.ModelAdmin):
list_display = ('first_name', 'last_name', 'age')
@admin.register(Store)
class StoreAdmin(admin.ModelAdmin):
list_display = ('title', 'description', 'employer')
@admin.register(Product)
class ProductAdmin(admin.ModelAdmin):
list_display = ('title', 'price', 'display_store')
admin.site.register(Employer, EmployerAdmin)
# online/models.py
class Product(models.Model):
title = models.CharField(max_length=100)
price = models.DecimalField(max_digits=10, decimal_places=2)
store = models.ManyToManyField(Store)
def display_store(self):
return ', '.join(store.title for store in self.store.all()[:3])
# ...省略
怎麼突然變這麼複雜的感覺?別擔心,慢慢跟你說這邊在幹嘛:
我們先在 StoreAdmin 的地方加上 employer 這樣就可以在頁面上顯示這間商店的老闆是誰
接著我也想在 ProductAdmin 的地方加上 Store,希望這樣加上去可以顯示這些產品都在哪些商店販賣,但!這樣寫的話會噴錯
因為多對多的關係,我們不能直接在欄位那邊這樣寫,因為這個欄位只能是一個字串,因此我們寫一個方法,讓那一個陣列,變成一個字串,這樣才可以成功顯示
到 models 中的 Product 新增一個方法,這個方法應該不用再解釋一次,簡單說就是先把關聯全部找出來,再用迴圈把陣列變成字串
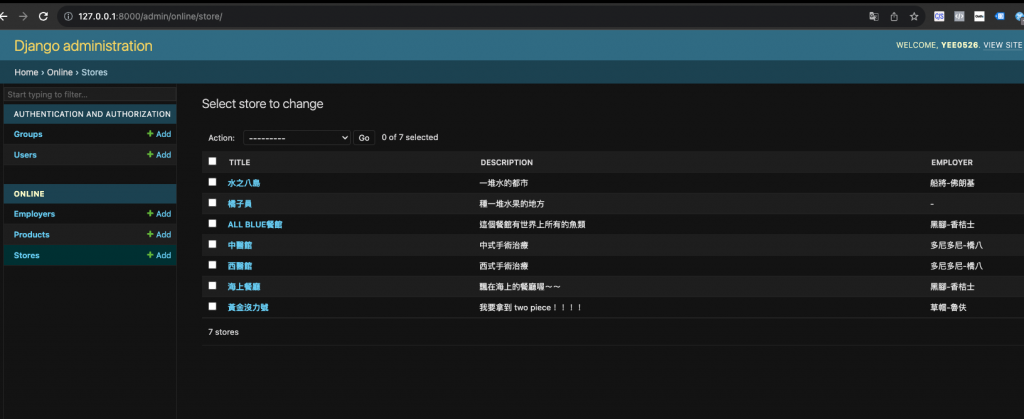
這兩邊都修改完後,就可以到後台看看現在長什麼樣子 :
首先是 Store,有看到這家商店的老闆是誰
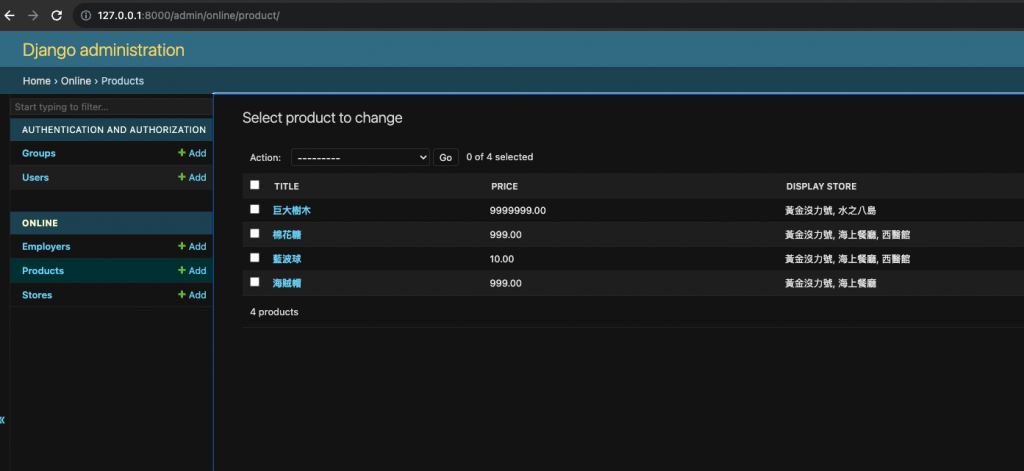
再來是 Product,最後面的欄位是 display_store,上面的確是顯示所有的商店,並且是一個字串:
今天學到哪些東西呢?
最後附上 Github: https://github.com/eagle0526/Django-store
